למרות שהשם החם ביותר כיום בכל הנוגע לעיצוב ממשק משתמש וחווית משתמש הוא עיצוב רספונסיבי, אתרים רבים עדיין נוהגים להפריד בין הגרסה הרגילה שלהם לגרסה הסלולארית ולאפליקציה. שני אתרים גדולים במיוחד העושים את ההפרדה הזו הם אתר השוואת המחירים zap ואתר החדשות ynet.
אתרים רבים עדיין נוהגים להפריד בין הגרסה הרגילה שלהם לגרסה הסלולארית ולאפליקציה. שני אתרים גדולים במיוחד העושים את ההפרדה הזו הם אתר השוואת המחירים zap ואתר החדשות ynet.
על מנת להבין מדוע אתר רספונסיבי הוא לא תמיד הפיתרון האופטימאלי, יש לזכור כי אתר רספונסיבי משתמש בכל הנתונים והאלמנטים מהאתר הקיים (או ברובם הגדול) ומסדר אותם מחדש כך שהם יותאמו לפרופורציות של מסכי הטלפונים הסלולאריים. באופן זה אפשר לקרוא טקסטים בקלות ולצפות בתמונות או בקטעי וידאו בלי שאלו ימרחו או יאבדו את הפרופורציה המקורית שלהן.
המשמעות היא שככל שהאתר מורכב יותר, כך גם הפיכתו לרספונסיבי תהיה מסובכת יותר. באופן פרדוקסלי משהו, לפעמיים דווקא חלקי הקוד שאחראיים על התאמת האתר לכל מכשיר ומכשיר, גוזלים משאבים וזמן עיבוד יקר מן השרת, כך שדווקא אתרים רספונסיבים הם האיטיים יותר. לרוע המזל, בכל הקשור למובייל, יש לזמן עליית האתר חשיבות מכרעת מכיוון שרוב הרשתות הסלולאריות אינן מהירות כמו הרשתות הקוויות או האלחוטיות (Wi-Fi) ואפילו מנוע החיפוש גוגל החל לדרג אתרים סלולאריים בין היתר על פי המהירות שבה הם עולים.
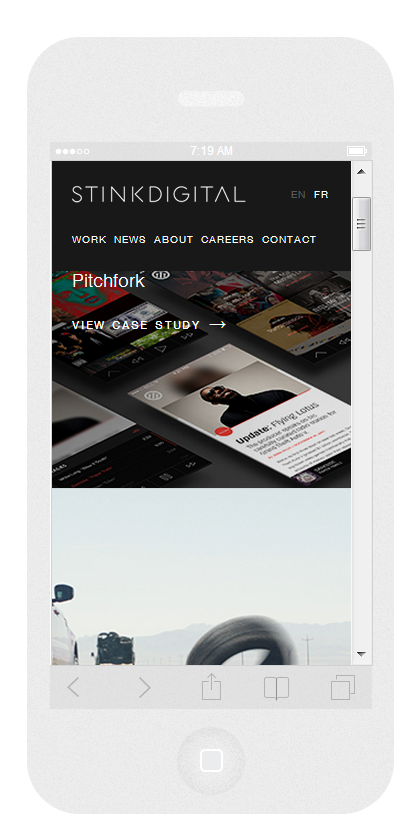
הנה למשל דוגמה של האתר stinkdigital.com : אין ספק שמדובר באתר עם עיצוב מרהיב, אבל הגרסה הרספונסיבית שלו שומרת על הגלילה של הרקע המקורי ומבצעת התאמות רבות, ולכן עולה לאט יותר מאשר האתר הרגיל לפי בדיקת Pagespeed של גוגל בדפדפן כרום.
כך האתר נראה על גבי אייפון 5 :
אתר מובייל נפרד עדיין יכול להיראות מצוין
למרות שחברות רבות לבניית אתרים חוזרות וטוענות שאתר רספונסיבי הוא האתר היחיד שנראה מצוין במובייל, הדבר אינו מדויק : נכון שעד לפני מספר שנים רוב האתרים הסלולאריים היו מאוד מוגבלים והכילו מעט מאוד תמונות (בין היתר על מנת להתאים אותם גם לטלפונים מונוכרומים), אבל כיום אתר סלולארי נפרד יכול להיראות לא פחות טוב מאחיו הגדול. בנוסף לכך, מכיוון שהאתר משתמש בסט של תמונות מוקטנות שכבר נמצאות על השרת (ביניהן התמונות שבונות את העיצוב) הוא עולה במהירות גם בחיבורים איטיים יחסית, כמו אלו של הרשתות הסלולאריות.
שימו לב למשל לגרסה הסלולארית של אתר זאפ (שוב פעם, באייפון 5):
כמו שאפשר לראות, הגרסה הסלולארית של האתר עדיין שומרת על המראה הצבעוני של דף הבית, אבל כוללת רק את הקטגוריות השונות עם תמונות מוקטנות ואפשרות לפתוח את הקטגוריות כרשימה באמצעות אייקון מתאים (באתר הרגיל הן נמצאות בסרגל הניווט העליון). כך מצד אחד לא נוצר עומס על עינו של הגולש ומצד שני האתר עולה מהר יחסית.
אפליקציה
האפשרות האחרונה שבה הרבה אתרים אוהבים להשתמש היא פיתוח אפליקציה נפרדת. לפיתוח אפליקציה נפרדת יש יתרון שיווקי גדול מאוד מכיוון שלעיתים קרובות היא נמצאת על מסך הבית של המשתמש והוא רואה אותה עוד לפני שפתח בכלל את הדפדפן. מצד שני, בניית אפליקציה היא שונה מבניית אתר ולכן לא ניתן לקחת סתם אתר ולהפוך אותו לאפליקציה, אלא יש צורך לבנות את כל האפליקציה מאפס, מה שהופך לעיתים את התהליך ליקר יחסית.
עוד יתרון גדול של האפליקציה הוא שניתן לשלב בה אלמנטים של מסך מגע שלא ניתן לשלב באתר אינטרנט כמו למשל הזזת עצמים על גבי המסך ושימוש במצלמה או במיקרופון. יתרון זה שימושי במיוחד עבור חברות ועסקים שמאפשרים לצרכנים לבנות לעצמם שירות או מוצר מותאם אישית שאפשר לייצג באופן ויזואלי או כאלו שתלויות בקלט חיצוני. כמו כן, באפליקציה ניתן "לדחוף" התראות אל המשתמש אל מסך הסטטוס שלו אם הוא מאפשר זאת.
דוגמה טובה לאפליקציה שענתה על צורך אותו לא ניתן היה ליישם באמצעות אתר אינטרנט רגיל היא האפליקציה של yes לסדרה לה לה לנד : האפליקציה הייתה מציגה חידון על גבי המסך רק כאשר היו מכוונים את המצלמה של המכשיר לקטע המתאים בזמן השידור:
עם זאת, יש לציין כי למרבה הצער האפליקציה של יס היא היוצאת מן הכלל ורוב האפליקציות הנלוות לאתרי אינטרנט שהן לא משחקים או תוכנות של ממש, בסך הכול מציגות מסכי מידע סטאטיים בעיצוב מעט יותר "סקסי".
מהו הפיתרון המנצח?
כמו שאפשר להבין, אף פעם אין פיתרון אחד מושלם והשאלה אם עדיף להשתמש באפליקציה, אתר מובייל נפרד או אתר רספונסיבי תלויה מאוד במטרה אותה רוצים להשיג וברמת המורכבות של האתר הקיים, כמו גם בתקציבו של הלקוח שלעיתים קרובות מעוניין ביותר בפיתרון אחד על מנת להשיג חשיפה מקסימלית.
 ™DEZION
™DEZION