מבוא
בדרך כלל כשאנחנו נוהגים לדבר על התאמה רספונסיבית, אנחנו מדברים בעיקר על התאמה של אתרי אינטרנט מלאים לתבנית סלולארית, אך למען האמת, חלק גדול מאוד מן המשתמשים שעושים שימוש באינטרנט סלולרי, עושים זאת על מנת לקרוא הודעות דואר אלקטרוני.
כאשר מדובר על הודעות דואר אלקטרוני רגילות שמיועדות לצרכי עבודה או העברת הודעות וקישורים קצרים, אין בכך שום דבר רע, אבל כאשר רוצים לשלוח ניוזלטר עם גרפיקה ועיצוב מורכבים, רוב הסיכויים שהניוזלטר יאבד את האפקט השיווקי שלו מכיוון שתוכנת הדואר הניידת תסיר את הגרפיקה או תנסה לדחוס אותה במסך צר הרבה יותר מזה שבו היא נועדה להיות קריאה. למרות זאת, ההערכה היא כי פחות מ – 15% מן הניוזלטרים שנשלחים כיום הם רספונסיבים
למרבה המזל, העובדה שניוזלטר עושה שימוש באותה שפת בסיס של כל האתרים באינטרנט (שפת HTML) מהווה יתרון מכיוון שממש כפי שאנחנו יכולים ליצור אתר שישלח קוד HTML נפרד המתאים לטלפונים סלולאריים, כך אנחנו יכולים גם לעשות אותו דבר עם ניוזלטר. במקרה הזה, תוכנת הדואר תקבל את קוד ה – HTML המותאם והניוזלטר יופיע בצורה קריאה וברורה בכל גודל מסך ורזולוציה בהם המכשיר של הנמען משתמש.
אמנם חווית הקריאה שמתקבלת במסכים גדולים (כמו מסכי טאבלט בגודל 9-10 או מסכי מחשב רגילים) היא אינה כה עשירה כמו בניוזלטר שתוכנן מראש לרזולוציה גבוהה וחלקים גדולים מן המסך יישארו לבנים, אבל צורת תצוגה זו עדיין עדיפה על פני הפסד של חלק גדול מן הקוראים (הסיכוי שהגולש יטרח לבדוק את הניוזלטר שוב פעם במסך גדול יותר אינו גבוה במיוחד).
עקרונות עיצוב כללים עליהם רצוי לשמור
למרות שהניוזלטר הרספונסיבי מתאים את עצמו לכל מכשיר עליו הוא מופיע, ישנם מספר עקרונות עיצוב בסיסים שחשוב לפועל לפיהם מראש על מנת להקל על המלאכה :
- רצוי שהניוזלטר עצמו יהיה מורכב מטור אחד ברוחב של 500-600 פיקסלים, כך שגם אם השורות נשברות או מתעוותות, הטקסט עדיין נותר קריא.
- קישורים בצורת כפתורים או אייקונים צריכים להיות בצורה מרובעת (רצוי באזור ה – 40 על 40 פיקסלים).
- פונט שיהיה מספיק גדול במסכים סלולאריים מתחיל בגודל 13 ולפחות באייפון , זהו גודל ברירת המחדל
- רצוי לרכז את כל המידע החשוב בראשית ההודעה : הגלילה בנייד היא הרבה פחות נוחה
- אלמנטים שלא רוצים להציג אותם אפשר להחביא באמצעות פקודות עיצוב פשוטות ייעודיות לניידים
- כאשר יש תמונות לוגו רחבות, אפשר לבצע זום במכשירים ניידים ולהשאיר רק את מרכז הלוגו עצמו (בלי לחתוך אותו כמובן).
- לסיום, אם הניוזלטר מפנה לדף נחיתה, חשוב מאוד שגם הוא יהיה רספונסיבי, ובמיוחד אם מדובר בטופס, שעדיף שיהיה כמה שיותר פשוט.
כיצד יישמנו את העקרונות האלו על הניוזלטר של מלונות דן
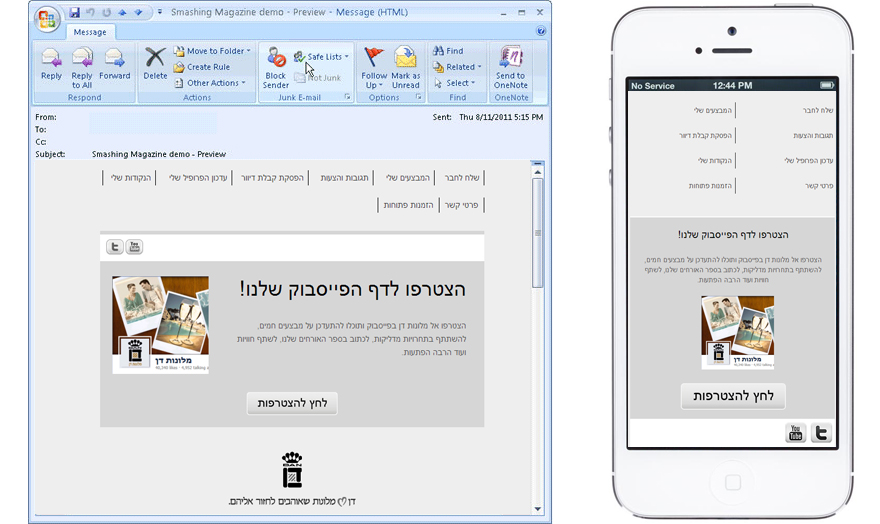
שימו לב שהתמונה בצד ימין היא של הגרסה הסלולרית הצרה ואילו זו בצד שמאל היא של הגרסה הרגילה.
כפי שאפשר לראות, החלק העליון של הניוזלטר מרכז את כל תקצירי החבילות בכמה פסקאות בלבד, כך שהמשתמש צריך לגלול אל ההמשך רק במקרה ובו הוא מעוניין לקבל מידע על חבילה ספציפית. גם מספר הטלפון מופיע בצורה בולטת כבר בתוך תמונת השער, כך שהוא יכול להתקשר ישירות אל נציג החברה.
בהמשך הניוזלטר, כל אחת מן החבילות מופיעה באופן מפורט ובצבע אפור הבולט על גבי הרקע הלבן.
כמו כן, בסוף מופיעים מספר באנרים בצורה מוקטנת שגם בעזרתם ניתן לבצע הזמנה און ליין, כך שגם אם מישהו רק מרפרף על הניוזלטר, הוא לא יפספס שום חבילה…
בחלק התחתון ביותר מופיעה רשימת קישורים עם מרווחים ביניהם כך שאפשר להבדיל ביניהם בקלות גם במסכים קטנים, כולל הדגשה נוספת של הדף העסקי של מלונות דן בפייסבוק.
לסיכום
עיצוב ניוזלטר רספונסיבי הוא תהליך המזכיר מאוד עיצוב רספונסיבי לאתר אינטרנט רגיל, אך במקרים רבים הוא פשוט יותר מכיוון שאפשר להתמקד בדף אחד ואין צורך ליצור ממשק מורכב של תפריטים (בהנחה שכל העמודים אליהם הניוזלטר מפנה הם כבר רספונסיבים). לפיכך, מדובר במשהו שחבל לוותר עליו מכיוון שהוא יכול להעלות את אחוזי ההמרה באופן משמעותי.
 ™DEZION
™DEZION