לפני כמה חודשים החליפה פייסבוק את כל עמודי המותגים (העמודים העסקיים) ברשת לעמודי הטיימליין החדשים. למרות שלא מעט בעלי עמודים לא אהבו את השינוי והרגישו שהוא נכפה עליהם, למבנה החדש של העמודים יש מראה אסתטי ומסודר יותר שהופך אותם לסוג של אתר אינטרנט העומד בפני עצמו, מיניסייט.
בנוסף לכך, בפייסבוק הגבילו את היכולת של אפליקציות חיצוניות להשתלט על העמוד. במילים אחרות, כבר אין כמעט עמודים שדורשים מאנשים לעשות לייק או קובעים עמוד שער שהוא בעצם פרסומת אחת גדולה. הצעד הזה אמנם נעשה בעיקר לטובת הגולשים, אך בעלי העסקים יכולים ללמוד מכך שעליהם לעצב אפליקציות שעומדות בפני עצמן ויש להן ערך של ממש (על זאת נרחיב באחד מהפוסטים הבאים).
ועתה נעבור על האלמנטים העיצוביים השונים באמצעות דוגמה של הדף שבנינו לאתר BawaKawa. ניסנו לגרום לדף להיראות כמה שיותר דומה לעיצוב של האתר עצמו, עיצוב צבעוני ובועט שמשדר נועזות ופונה לקהל יעד של צעירים שיודעים מה הם רוצים (ללבוש…).
תמונת השער
תמונת השער החדשה נמצאת בראש העמוד והיא רחבה במיוחד. בתוך תמונה זו יש תמונה קטנה יותר שהיא תמונת הלוגו המקורית של העמוד המוכרת מפעם .תמונה זו גם מופיעה בכל פרסום של העמוד בתוך הפיד של הגולש.
לפי פייסבוק, התמונה הגדולה אינה מיועדת למסרים שיווקים או פרסומיים בולטים, ואכן, מומלץ לשלב בה צילום פנוראמי או אלמנט אחר שמעביר את הזהות של העסק בצורה כמה שפחות ממוסחרת. אפשר גם לשלב קולאז' או איור אמורפי בהתאם לאווירה אותה רוצים לשדר.
הדבר השני שיש לשים עליו דגש הוא שהתמונה הקטנה תשתלב היטב בתוך התמונה הגדולה ולא תראה חתוכה או חסרת הקשר. כמו כן, עדיף להשתמש ברקע אחיד ולדאוג לניגודיות טובה הן מול הפונט בתוך הלוגו והן כלפי התמונה החיצונית.
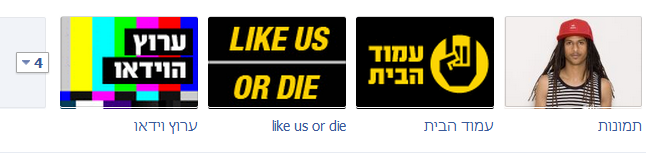
יישומים (אפליקציות)
אם בעבר האפליקציות השונות שנוספו לעמוד הופיעו בטור אנכי בצד, הרי שמעתה הן מופיעות כמעין תפריט עליון בתוספת אייקונים. על מנת לגשת לניהול האפליקציות, יש לבחור בעריכת דף וללחוץ על יישומים. יישום התמונות מופיע כברירת מחדל, אך ניתן לבטלו. במידה וישנן יותר מארבע אפליקציות, יופיע חץ אשר יחשוף שורה נוספות של אפליקציות. לכל אפליקציה אפשר לבחור תמונה מותאמת אישית, ועדיף להשתמש בגרפיקה או אייקונים ולא בצילומים מרובי פרטים.
הדגשות
ההדגשות הן כלי עיצובי נוסף שמאפשר להצמיד עדכון מסוים לראש הדף ולהבליט אותו מעל פרסומים אחרים גם אם הוא ישן יחסית. כאשר מעבירים את העכבר על כותרת העדכון הנוכחי, מופיע אייקון נוסף של הדגשה. כאשר מדגישים את הפריט, הוא יתפוס את כל רוחב העמוד , ויהיה אפשר לבחור להצמיד אותו לראש הדף.
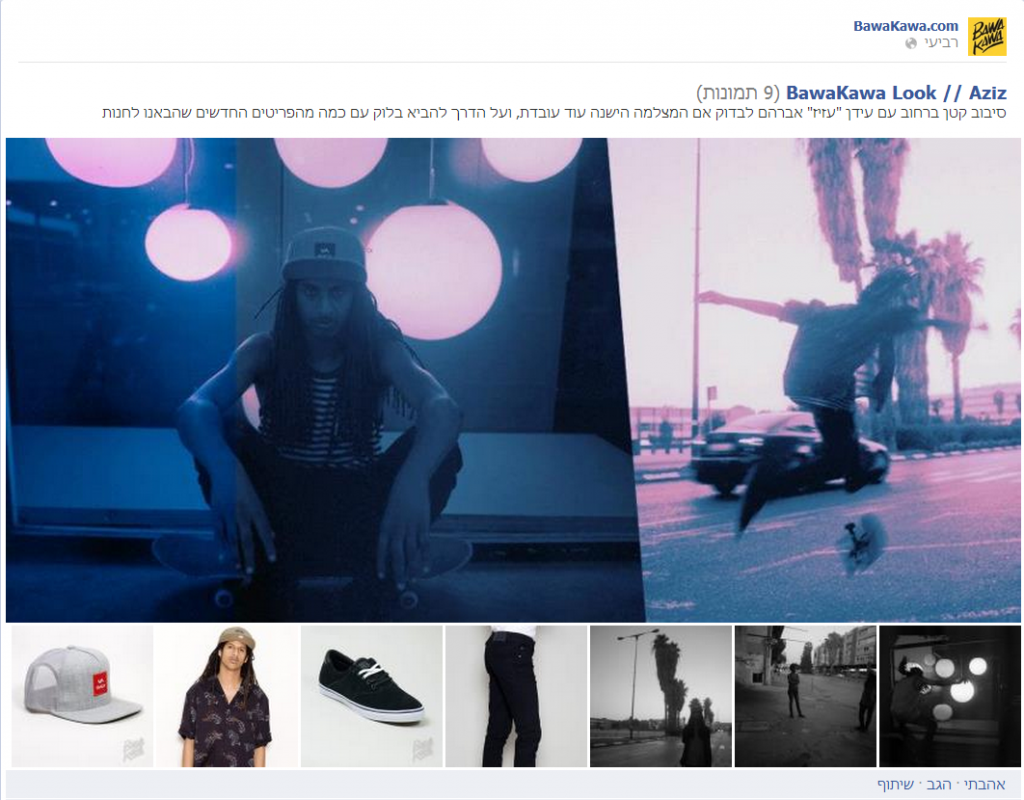
את פעולת ההדגשה ניתן לבצע על כל סוג של עדכון, כמו למשל על גלריית תמונות חדשה שנוספה :
ואם כבר הזכרנו את הגלריה – את הגלריה שבצילום בה יש תמונות קטנות ותמונת גדולה מעל, ייצרנו באמצעות שילוב של תמונות בגדלים שונים כאשר לכל תמונה יש קישור למקום אחר. במקרה הנ"ל, התיאורים לתמונת הקטנות מובילים לעמודי המוצרים. אם תרצו, זה ממש מיני חנות בתוך פייסבוק!
פריטים נבחרים
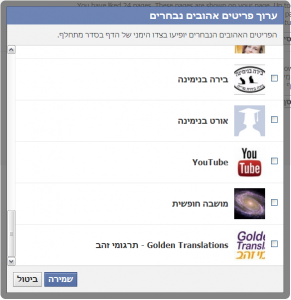
האלמנט העיצובי האחרון שנדבר עליו הם הפריטים הנבחרים – פריטי מידע נוספים שאפשר להציג או לא
להציג בדף. על מנת לשלוט בהם, יש לבחור בעריכת דף וללחוץ על "פריטים נבחרים".
פריטים שאהבתי – זוהי רשימה של דפים עסקיים אחרים שהעמוד עצמו עשה להם לייק. מומלץ לבחור דפים שיש להם זיקה לדף הנוכחי, אך הם אינם מתחרים ישירים שלו, אלא קולגות.
בעלי דפים – אפשרות זו מאפשרת להציג את המנהלים הנוכחיים של הדף. חשוב לשים לב, שכברירת מחדל, הגולשים אינם יכולים לדעת מיהם מנהלי הדפים. במקרה של חברות ואיגודים גדולים, כדאי גם לא לחשוף מידע זה.
ומה הלאה?
בפוסטים הבאים נדבר על תמהיל העדכונים שמומלץ לשלב בטיימליין ועל שימוש נכון בנתונים הסטטיסטים הזמינים למנהלי הדף על מנת להגיע למקסם את פעילות הדף ולהגיע לקהל אוהדים גדול ככל הניתן.
 ™DEZION
™DEZION


2 מחשבות על “כיצד לבנות עמוד טיימליין מעוצב למותג שלכם?”